Tout comme dans le milieu de la mode, les tendances design des sites Web changent tous les ans afin de s’adapter aux innovations avant-gardistes du Web et à l’œil critique des internautes. De ce fait, n’hésitez pas à rhabiller de temps en temps votre site avec des couleurs tendance afin que celui-ci reste dans l’air du temps. Et pour éviter les erreurs de goût et après vous avoir donné pas mal de pistes pour trouver des typo gratuites, voici quelques conseils bien avisés qui vous permettront de redonner un gros coup de peps et de paillettes à votre blog.
Associer les bonnes couleurs ensembles
Si l’harmonisation de couleurs n’est pas trop votre dada, il existe de nombreux outils qui peuvent vous aider à réaliser une palette complète qui correspondra à votre site Web. Mais avant toute chose, sachez que chaque couleur éveille une émotion particulière et a une signification symbolique : si le vert reflète l’espoir et l’environnement, le bleu symbolise le calme et l’orange l’optimisme par exemple. En sachant décrypter ces codes couleurs, vous saurez quelle teinte et quel ton vous souhaiterez donner à votre blog.
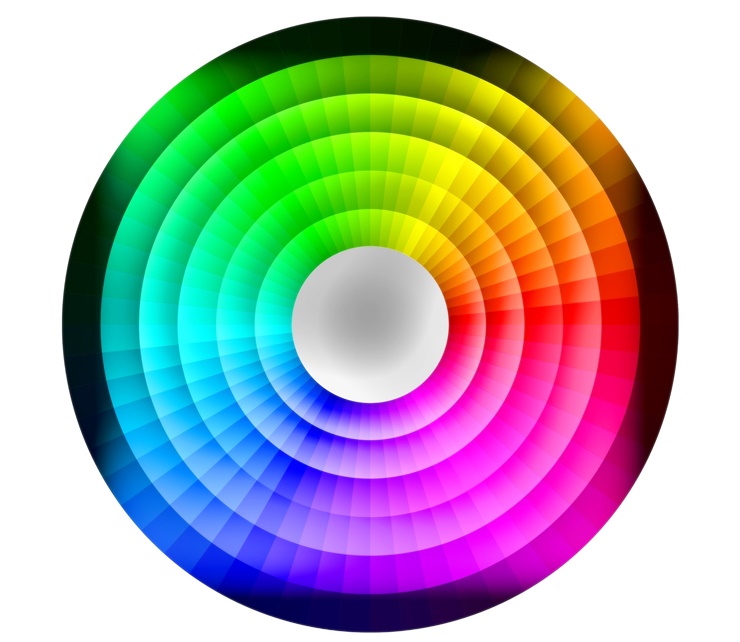
Pour ne pas que votre site Web soit trop ennuyeux, il est essentiel de combiner les couleurs qui s’associent bien ensemble afin de créer une « ambiance ». Pour ce faire, on utilise un disque chromatique (facile à trouver sur Internet) : les couleurs monochromes représentent une seule et même couleur dans des tonalités différentes. Les couleurs complémentaires sont les couleurs opposées de la roue chromatiques, elles contrastent bien entre elles. Les couleurs analogiques, de leur côté, sont des couleurs proches les unes des autres.

Les outils essentiels
Il existe de nombreux outils qui peuvent vous faciliter la tâche. Paletton est par exemple une application Web gratuite qui permet de choisir rapidement une gamme de couleurs pour son site grâce au disque chromatique. Cet article de 1and1 vous dit d’ailleurs comment procéder étape par étape avec cette application afin de créer un rendu visuel des plus professionnels. Il existe de même d’autres outils similaires tels que Colourlover, Adobe Color CC ou encore Get UI Colors. Vous n’avez que l’embarras du choix !
Les couleurs phare – Inspirations
Cette année la couleur phare selon Pantone serait « Greenery », un vert « épicé » et « revitalisant », qui symbolise le renouveau, la nature mais aussi la vie. Cette couleur des plus rafraîchissantes se marie parfaitement bien avec d’autres teintes telles que le rose quartz pastel ou le Silver Blue métallique.
Pour plus d’inspiration, la rédactrice et designer Eleanor Innis publiait un article en 2015 proposant 10 palettes de couleurs acidulées et sucrées, encore au goût du jour, et qui permettront de créer une atmosphère particulière à votre blog. Selon votre thématique et l’ambiance souhaitée, la rédactrice vous livre directement les codes couleurs correspondant, de la douce palette Harbor épurée à la palette Compote édulcorée.














Qu'en pensez-vous ?